Python is among the most popular programming languages. Python is now widely used for different purposes, from deep learning and data analytics to software and web development. Top companies like Instagram, Spotify, and Pinterest also use Python in their tech stacks. Although not necessary, most developers use a Python framework such as Django or Flask for a faster development process.
Python is helpful for server-side coding of web applications. Therefore, it isn’t used for the client side, which runs on the users’ web browsers. It would be best to have HTML and CSS as web browsers to interpret these markup languages. To accelerate client-side web development, you can use a WYSIWYG HTML editor like Froala. A WYSIWYG editor shows you how your text appears in a web browser and thus helps you develop beautifully designed websites.
But did you know that your Froala WYSIWYG Editor also has a Python SDK to ease integration of Froala on the server side?
We will show you the steps to integrate Froala and Python seamlessly.
Table of Contents
How Can I Integrate the Froala WYSIWYG Editor and Python?
The Froala WYSIWYG editor comes with Python SDK, which works for Python 2 and Python 3 and eases the Froala server-side integration.
How Can I Import the SDK in My App?
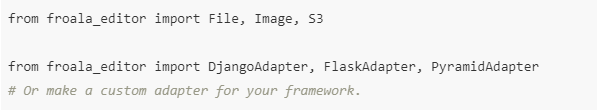
You need to download the Python SDK first. You can then import it into your app as follows:

How Does the Python Image Server Upload Work?
First, ensure that your server enables the Wand ImageMagick binding for Python.
Initializing the rich-text editor on the client side
It would be best to set the imageUploadURL option as the URL where you would like to upload the images. You can also set other options, such as imageUploadMethod and imageMaxSize, for how you want the images uploaded and the data your server receives.
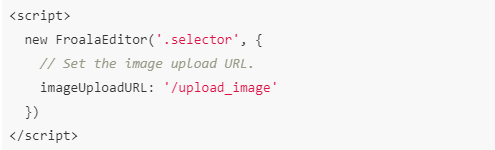
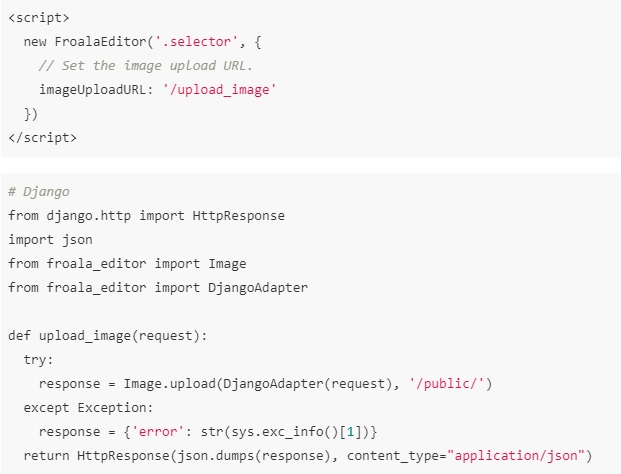
You can use the code below for setting the image upload URL:

Receiving and storing the uploaded image
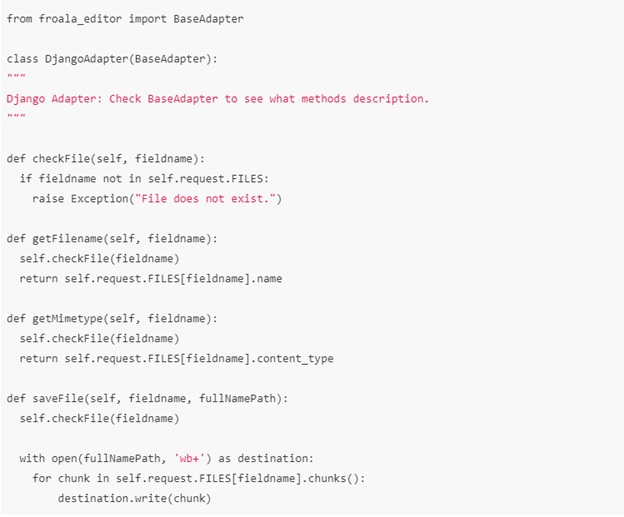
Although the uploaded image is available in the request your app receives in Python, you need to wrap the request object into an adapter. The Froala Python SDK has adapters for three popular frameworks, Django, Flask, and Pyramid. However, you can make your custom adapter by implementing BaseAdapter class.
Please see a Django adapter example below:

The Python SDK detects the uploaded image automatically. Therefore, you only need to specify the path to store the image. However, you need to ensure that the server has the right to write in the uploads folder to store the uploaded image correctly. It will help if the uploaded image is accessible publicly in the browser to be displayed to the users.
Return the link to the uploaded image
The SDK generates an ImageResponse object linked to the uploaded image (given a completed save action). Therefore, your server only needs to send it back to the client side.
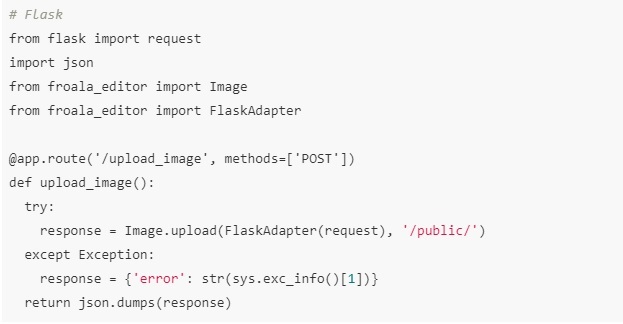
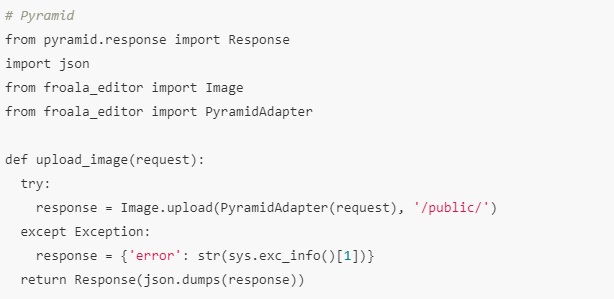
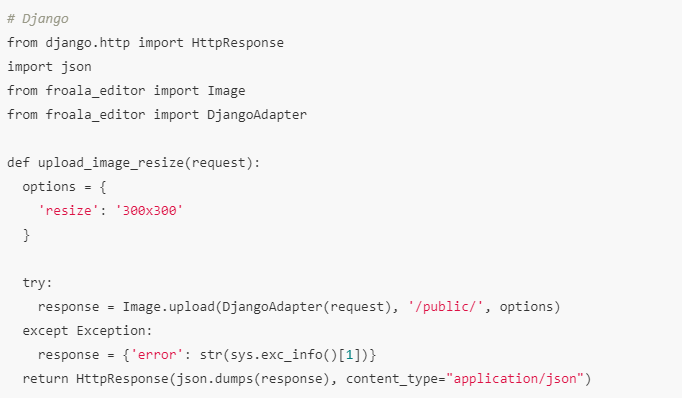
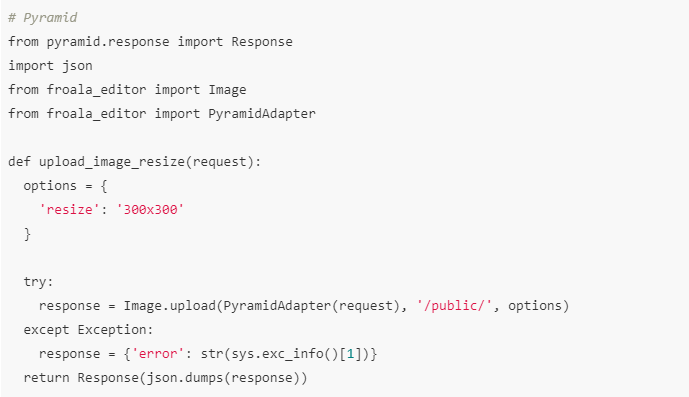
Here is the complete example for Python image server upload:

How Does the Python Image Server Delete Work?
Intercepting the image being removed
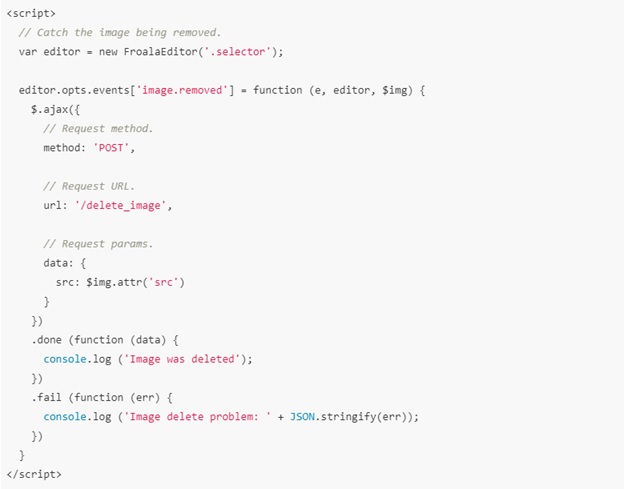
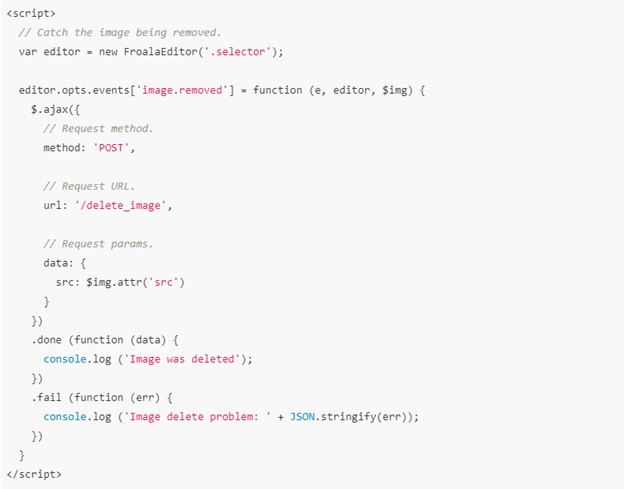
Once an image is removed from the rich-text editor, two events (froalaEditor.image.beforeRemove and froalaEditor.image.removed) are triggered. You can use either of these two events to remove or delete the image from the server.
Sending the request to the server
You can easily send a request to the server with an AJAX request using the code below:

Deleting the image
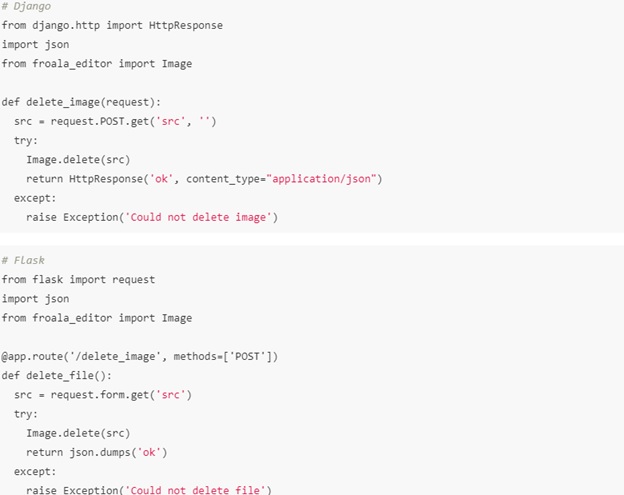
Once you use the code in the previous step, the image path is available in the request body. You remove the image path from the disk with the Image.delete method from the Python SDK.
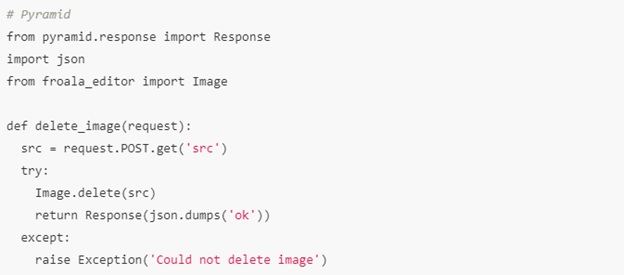
Please see the complete code examples for Django, Flask, and Pyramid below:

Does Froala WYSIWYG Editor Python SDK Allow Image Resize?
Once the image is uploaded to your server and stored on the disk, the rich-text editor’s Python SDK allows you to resize the image if you want. Image resize only lets you change the width and height of the image displayed in the browser; you cannot change the image’s physical size.
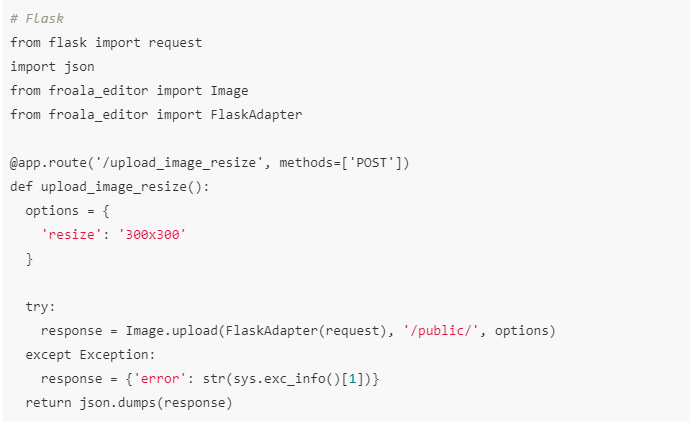
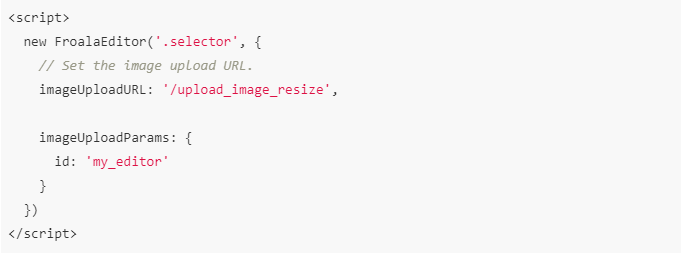
Here is the complete code for Python’s image resize:



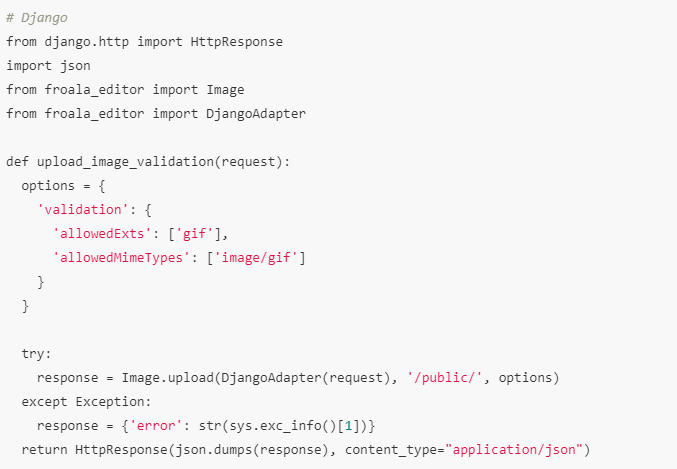
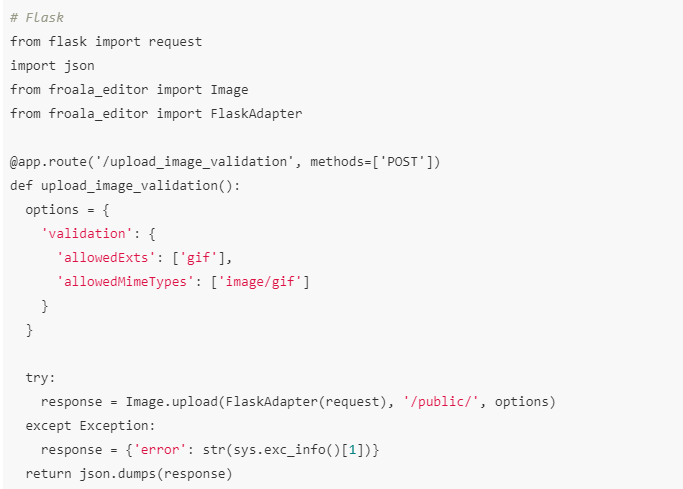
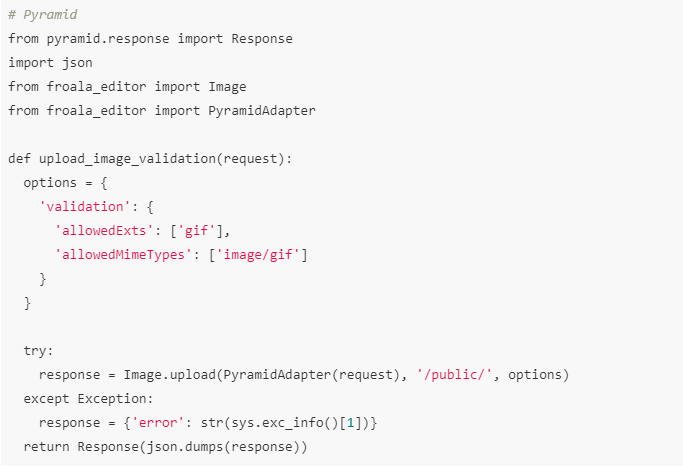
Does Froala WYSIWYG Editor Python SDK Allow Image Validation?
Once the image is uploaded to your server and stored on the disk, the rich-text editor’s Python SDK allows you to validate the image extension. The SDK also uses the file’s mime type and the file name extension for the best accuracy.
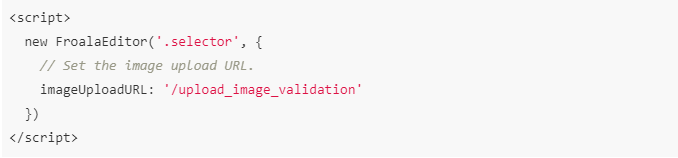
Please see below the complete code for Python’s image validation:




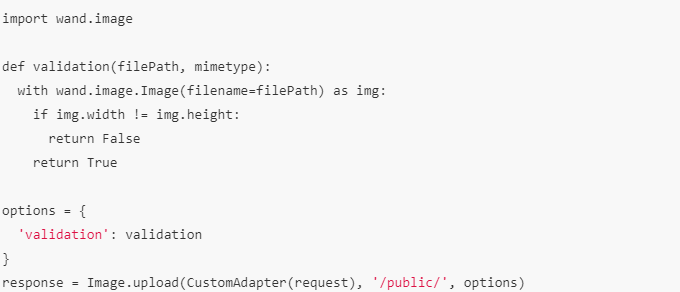
You also can pass a custom method rather than validating the mime type and the extension. This way, you have complete control over the kinds of images you want to store on the disk.
Here is an example of custom validation:

How Does Froala WYSIWYG Editor Python SDK Image S3 Upload Work?
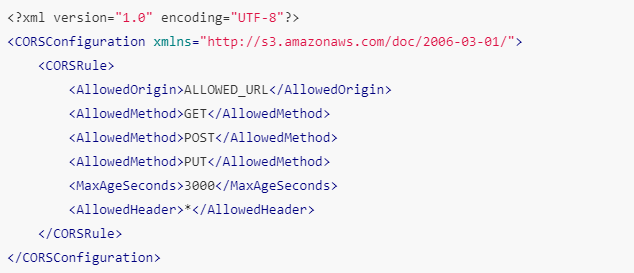
It would help if you started by creating a bucket on Amazon S3. Next, you need to set CORS (cross-origin resource sharing) on this S3 bucket. The purpose of CORS is to tell Amazon the domains from which it should accept requests and the types of requests.

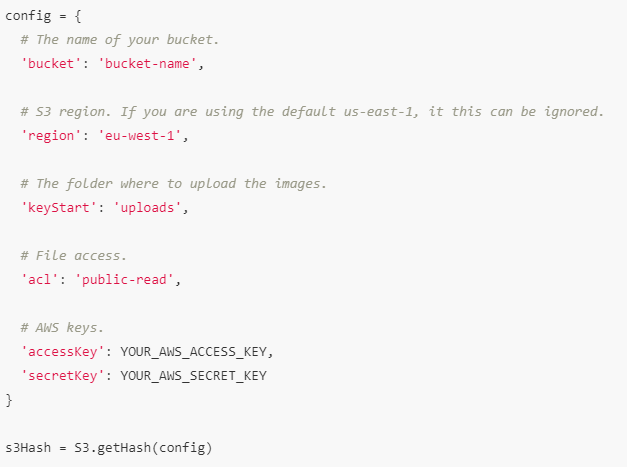
Next, your code computes the Amazon S3 signature, which is crucial to upload the image to S3. The Froala WYSIWYG Editor Python SDK has methods for computing the S3 signature using the V4 signing algorithm.

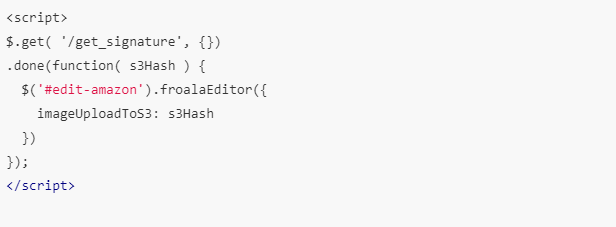
To upload the images to Amazon S3, you will need to initialize the JavaScript Editor using the imageUploadToS3 option. The rich-text editor Python SDK computes the hash required as the response of the S3.getHash method.

Once the image is uploaded, it is sent directly to the S3 bucket, which means it doesn’t touch your server.
Are you ready to build a scalable web platform with Python and Froala WYSIWYG Editor? Download the Froala rich-text editor Python SDK today and integrate Froala and Python.
Related posts
Sidebar
Recent Posts
An Inside Look Of Paraulogic
Introduction Welcome to the exciting world of Paraulogic! Are you ready to dive into a linguistic adventure and put your…
Empowering Artists with Cryptocurrency: A Guide to Selling Art Using NFTs
In the ever-evolving landscape of the art world, artists are constantly seeking innovative ways to showcase and monetize their creations….